unity学习日志3(麦扣老师3DRPG项目学习)
时间:2023-12-06
导读:1.Shader Graphy基本使用.利用unity自带的菲利涅效果通过Multiply用Color使其改变颜色,操作如上如所示.将需要调整的变量放到左上角中,即可和在inspector中随时调整shader.Alpha Clipping: 用于透明与非透明之间进行过渡.Alp
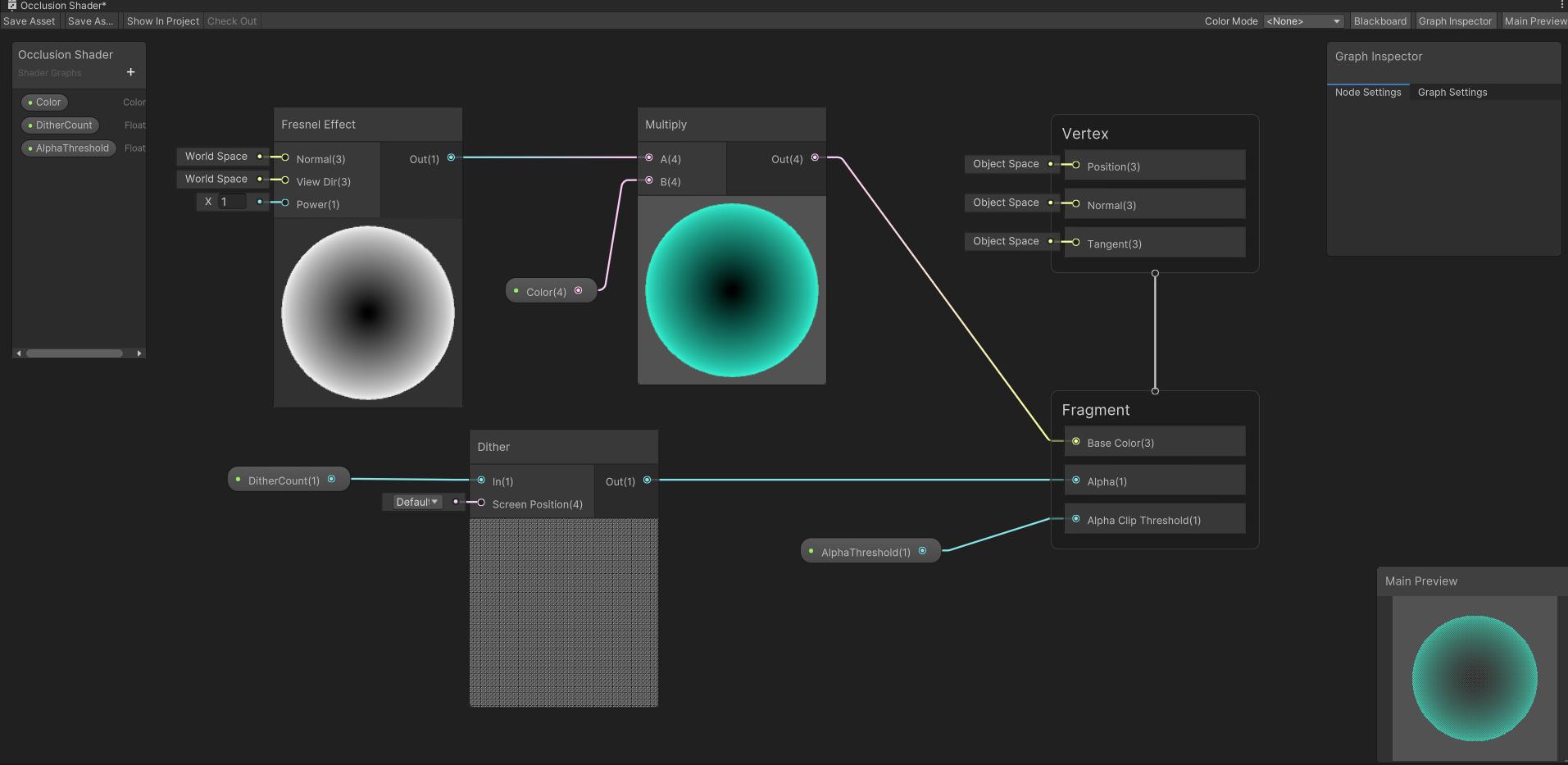
1.Shader Graphy基本使用

- 利用unity自带的菲利涅效果通过Multiply用Color使其改变颜色,操作如上如所示
- 将需要调整的变量放到左上角中,即可和在inspector中随时调整shader
- Alpha Clipping: 用于透明与非透明之间进行过渡
AlphaThreshold代表阈值:没到达这个值不会进行渲染
DithCount:控制Alpha的强度
2.RequireComponent初步了解
基本语法:[RequireComponent(typeof(组件名称))]
当该语句添加到某脚本并挂载到某物体时,若该物体没有对应的组件则系统会自动将组件添加到该物体上

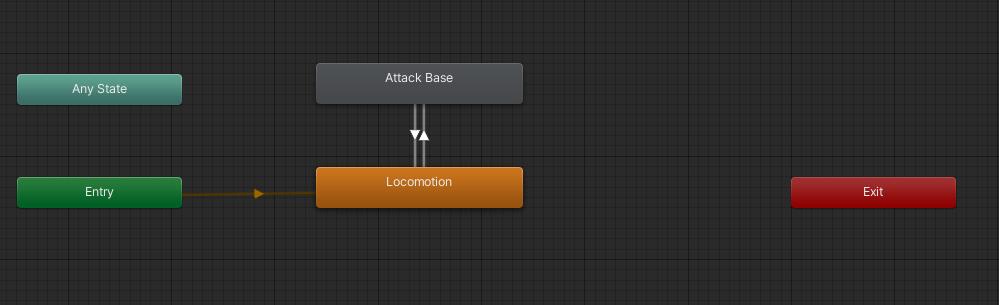
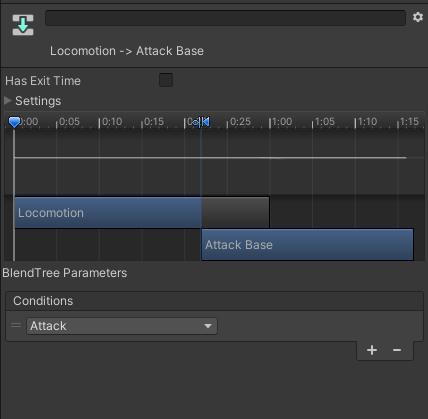
3.对于Animator的“Trigger”变换的一些思考

先说我得出的结论:
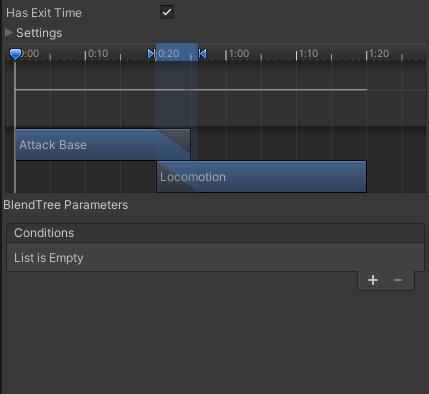
在3DRPG这个项目中,图中Locomotion->Attack
Base应设置代码设置Trigger,Attack->Locomotion不应设置Trigger

#

原因:
在该项目中点击攻击敌人播放攻击动画,若Attack->Locomotion也需要触发的话,则会导致人物不在播放其他动画,除非再次点击敌人,才能转变回Locomotion动画
4.协程初步(本人之前C#还没学过协程)
IEnumerator MoveToAttackTarget()
{
agent.isStopped = false;
transform.LookAt(AttackTarget.transform.position);
while(Vector3.Distance(transform.position,AttackTarget.transform.position)>1)
{
agent.destination = AttackTarget.transform.position;
yield return null;
}
agent.isStopped = true;
if(lastAttackTime < 0)
{
anim.SetTrigger("Attack");
lastAttackTime = 0.5f;
}
}
通过协程不断计算每帧玩家与敌人之间的距离,当while语句条件不满足时,停止触发yield return null,则继续执行后面的语句
上一篇:[Love] VSCODE 调试
下一篇:戏说领域驱动设计(廿六)——再谈
阅读
内容











